Developer productivity hacks #1 - Testing your code very fast
Adding code to existing codebases can sometimes take a lot of time. What if I told you there are ways to reduce it?
In more mature projects, unused components can easily fly under the radar. Or, you install many third party libraries, but then forget to delete the ones you don't need anymore. Did this ever happen to you, or someone you know?
Of course, you think "it doesn't matter, as long as the tree shaking works and this code doesn't get bundled anyways", but when a codebase is full of these unwanted elements, they can confuse developers who are not that familiar with it, and increase unnecessary complexity.
There is a library written in typescript called unimported, that can help getting rid of this problem. It is a command line tool that analyzes your project starting from your entry file. It gives you a report of the components which are not imported anywhere in your code, and the installed dependencies that are not used anywhere. After running it, you can just double check, why they are still there, and if they are really not needed, remove them.
You can install it easily with
npm install unimported --save-dev
or
yarn add unimported --dev
and run it right away using
npx unimported
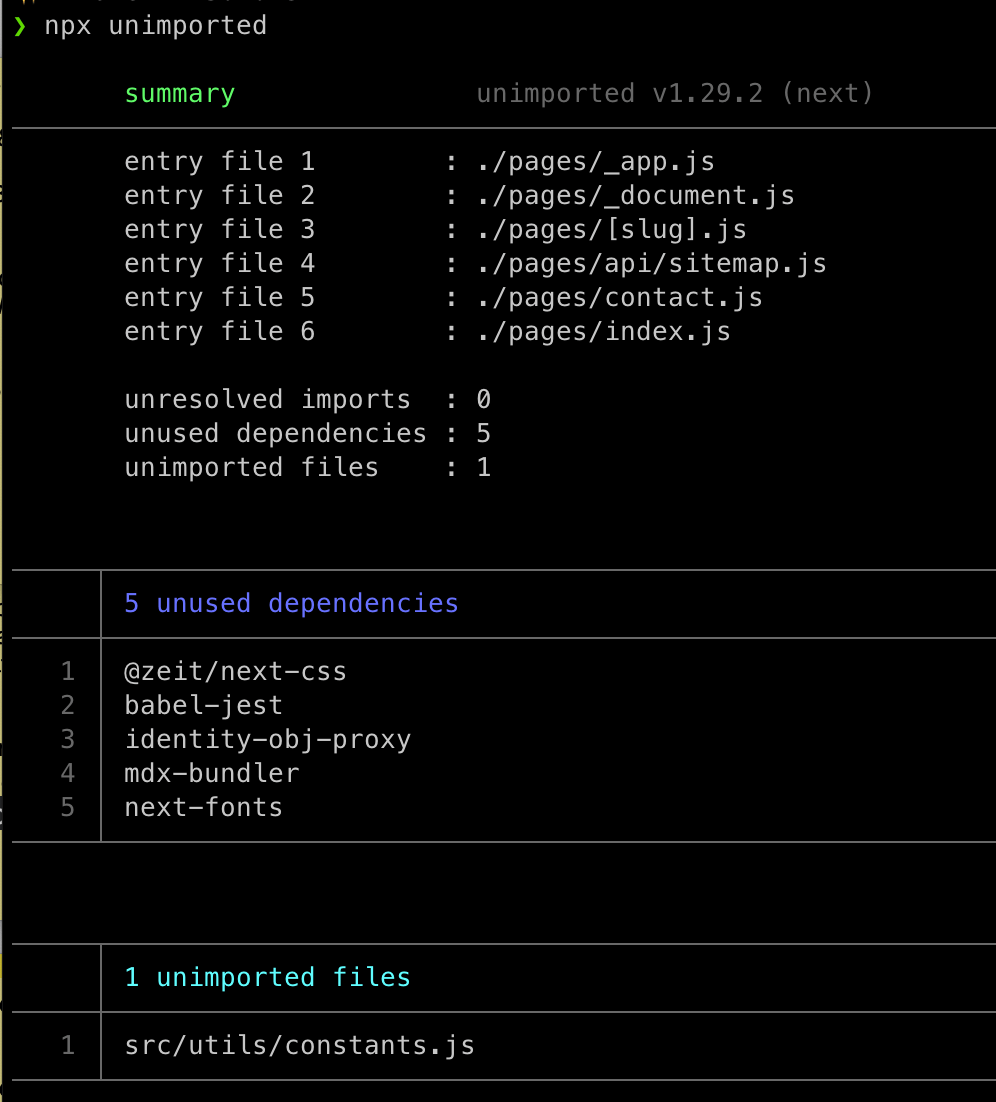
And you can see the results instantly:

With a few lines you can also add unimported to your CI, just like:
// .github/workflows/unimported.yml
name: unimported
on:
pull_request:
branches:
- main
jobs:
unimported:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Install packages
run: yarn
- name: Run unimported
run: npx unimported
And then configure it either to push a comment to your PR about the results, or even stop the PR from merging, when it fails. In case you find some false positive results, you can also add a config to your project, and exclude those instances.
All in all, this is a small, but easy win that can help making your codebase more robust, and more developer friendly. The best thing is, this library not only works with React projects, but with any nodejs project as well!
Adding code to existing codebases can sometimes take a lot of time. What if I told you there are ways to reduce it?