Why use snapshot testing with Jest
First you might find snapshot testing annoying and useless, but I can show you how to make it suck less.
Testing is an important and essential part of software engineering, especially
when you work in a professional team. Also, in early stage startups or new teams
with junior developers it can be challenging to create and nurture a testing
culture. Often, you find yourself postponing certain tests, and see your test
coverage percentage slowly chipping away.
Does it sound familiar?
Lately, I have found a quick and easy way to motivate people to cover their code with more unit tests. I’m not saying it works in every situation for everyone - there might be some who find it stressful - , but to me it does the trick.
The idea is that for every pull request a github action workflow posts a comment of your current code coverage and the changes in coverage, highlighting the files and lines where the coverage has decreased. This way the coverage gets more visible and adds another level of motivation to write more unit tests. And it is for free!
To make the code coverage in my PRs visible, I have used
🧪jest coverage report action
by ArtiomTr. This is a free and easy to setup,
well documented github action that lets you automate commenting the coverage
report on your PRs.
Also for the presentational parts, I have added a few snapshot tests to my blog
project. If you want to learn more about the usage of snapshot tests with
jest, check out my previous article.
So let’s say that you have a project on github and some CI with Actions setup, running unit tests:
# .github/workflows/test.yml
name: Test
on:
pull_request:
branches:
- main
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Install packages
run: yarn
- name: Run unit tests
run: yarn test
To add the coverage report, simply create a new workflow called something like
coverage.yml in your github/workflows folder, with the following code:
# .github/workfows/coverage.yml
name: 'coverage'
on:
pull_request:
branches:
- main
jobs:
coverage:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: ArtiomTr/jest-coverage-report-action@v2
id: coverage
with:
package-manager: yarn
output: report-markdown
- uses: marocchino/sticky-pull-request-comment@v2
with:
message: ${{ steps.coverage.outputs.report }}
Then save it, merge to the main branch and you're done!
Once you create a new PR with changes, you will instantly see the report in your
PR comments. For example I added a fake condition in line 94 to one of my
components that was previously covered by a snapshot test:

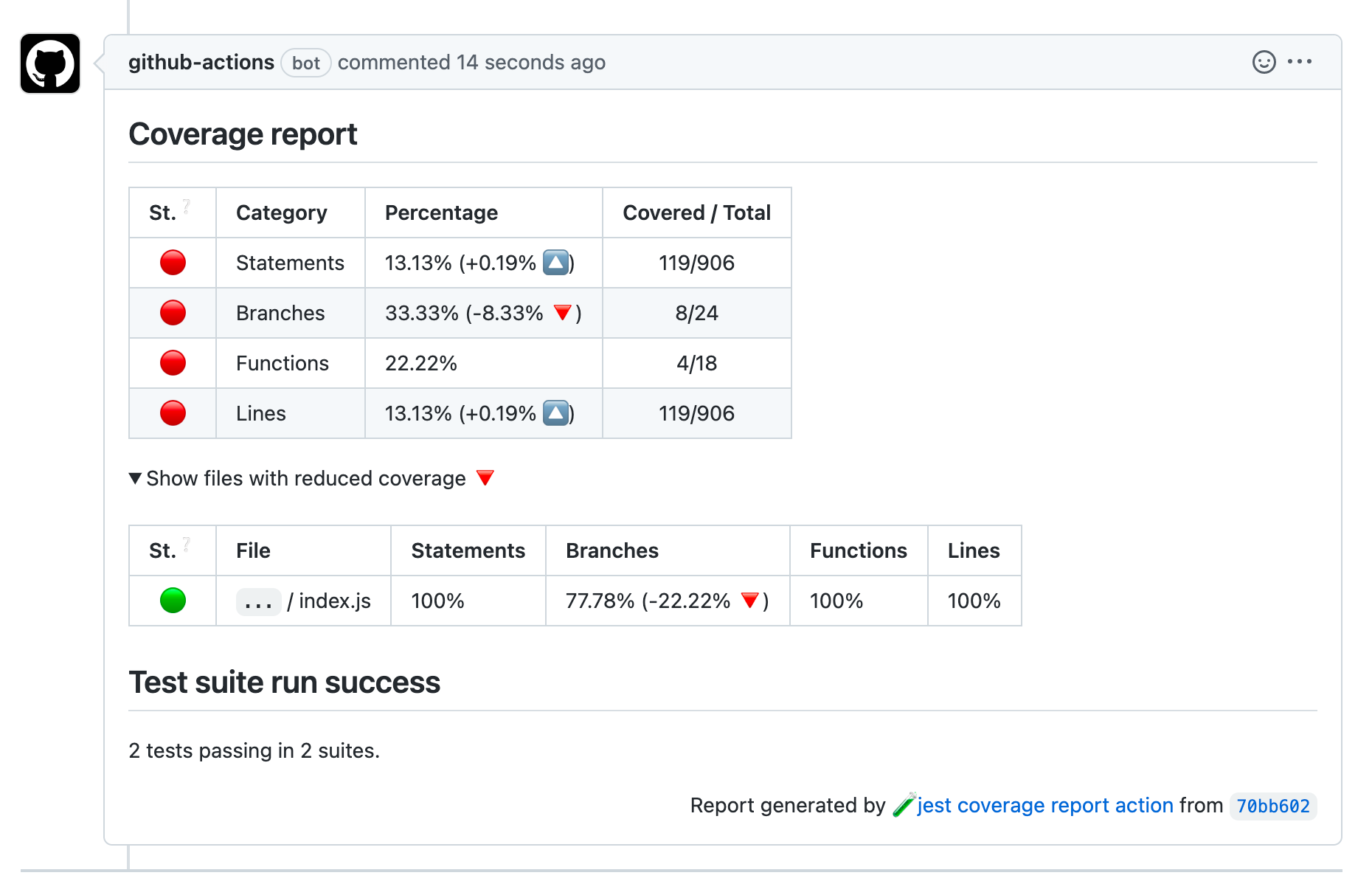
Now in my PR I can clearly see how the coverage of that file has decreased:

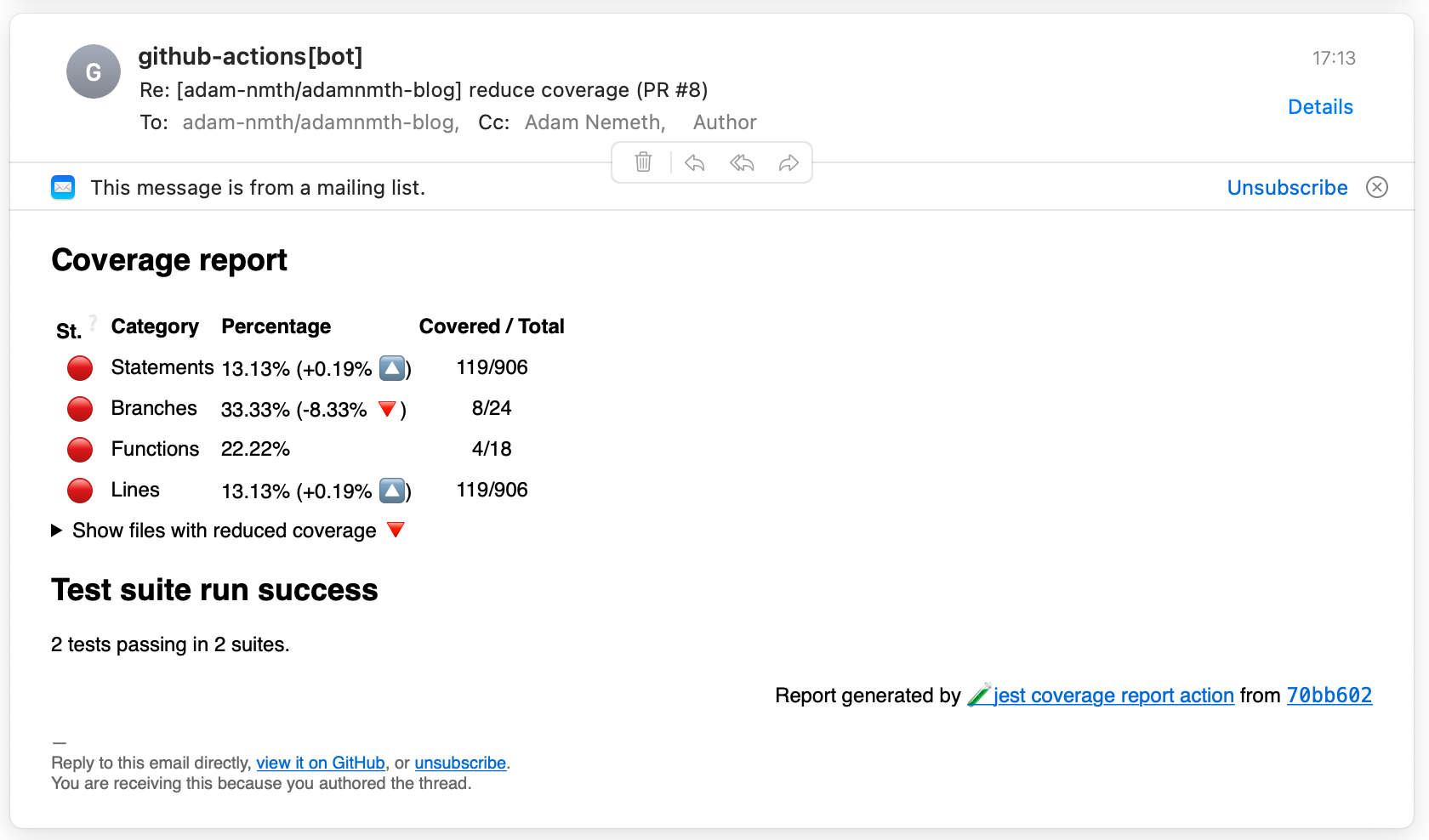
In case you have email notifications enabled, you can also see the report appearing in your emails:

As you see this is not rocket science, but a very simple way to improve the code
coverage and testing culture in your team. Overtime as the number of tests
increases you can also move the threshold higher.
For projects where having zero bugs is critical, you can even block the PR from
being merged when the percentage drops below the threshold, but personally I
don’t really like such draconian solutions.
First you might find snapshot testing annoying and useless, but I can show you how to make it suck less.
Adding code to existing codebases can sometimes take a lot of time. What if I told you there are ways to reduce it?