Developer productivity hacks #2 - How to keep your React project clean
Have you ever wondered "is this AlertButton being used anywhere"? If so, this article might help you with that.
I really don't like wasting time and get annoyed of repetitive tasks very easily, so I am always looking for new ways to improve my productivity. I started this series to share simple techniques that I have developed the past years, which have helped me save a lot of time while planning, developing and writing code.
I’m sure it also happens to you sometimes when working on React projects with big and complex codebases that you try to add a new piece of code and want to check very fast, if you used the right syntaxes, and if it runs as intended, but it feels like you are wasting a lot of time always recompiling the code and testing the scenario. What if I told you there is a faster way to do this?
First of all - as one of the clean code principles - you should try to organize your piece of code in the most logical way and separate each step into a function (or more, if needed). It is also important to make those functions free of side-effects and only rely on the arguments passed down. This makes your code easier to read and understand, and will also help you later when you add unit tests to cover its behaviour!
For the simplicty of this article, let's say that you have a state stored in an object and get certain values from the API, which you want to use to get the related values from your object:
const getFilteredValues = (state, valuesToGet) => {
return valuesToGet
.map((x) => state[x])
.filter((x) => typeof x !== 'undefined');
};
Now that your code is abstracted you have two options:
You either add the code directly to your module/component, add some console
logs, save the code, wait for it to compile, refresh the page (if you don’t
have fast refresh or hot reload), click around and see if it worked as
expected, and if not repeat this on every try. In case you have a slower
setup like me this already took you at least 5 minutes, which might not sound
like a lot, but if you do this 5 times you just wasted 25 minutes.
Imagine doing this each workday for a whole year! That is roughly 25 minutes
x 20 days/month x 12 months = 6000 minutes each year. That is 100 hours
per year wasted on waiting for your dev-server to compile and to load the
pages.
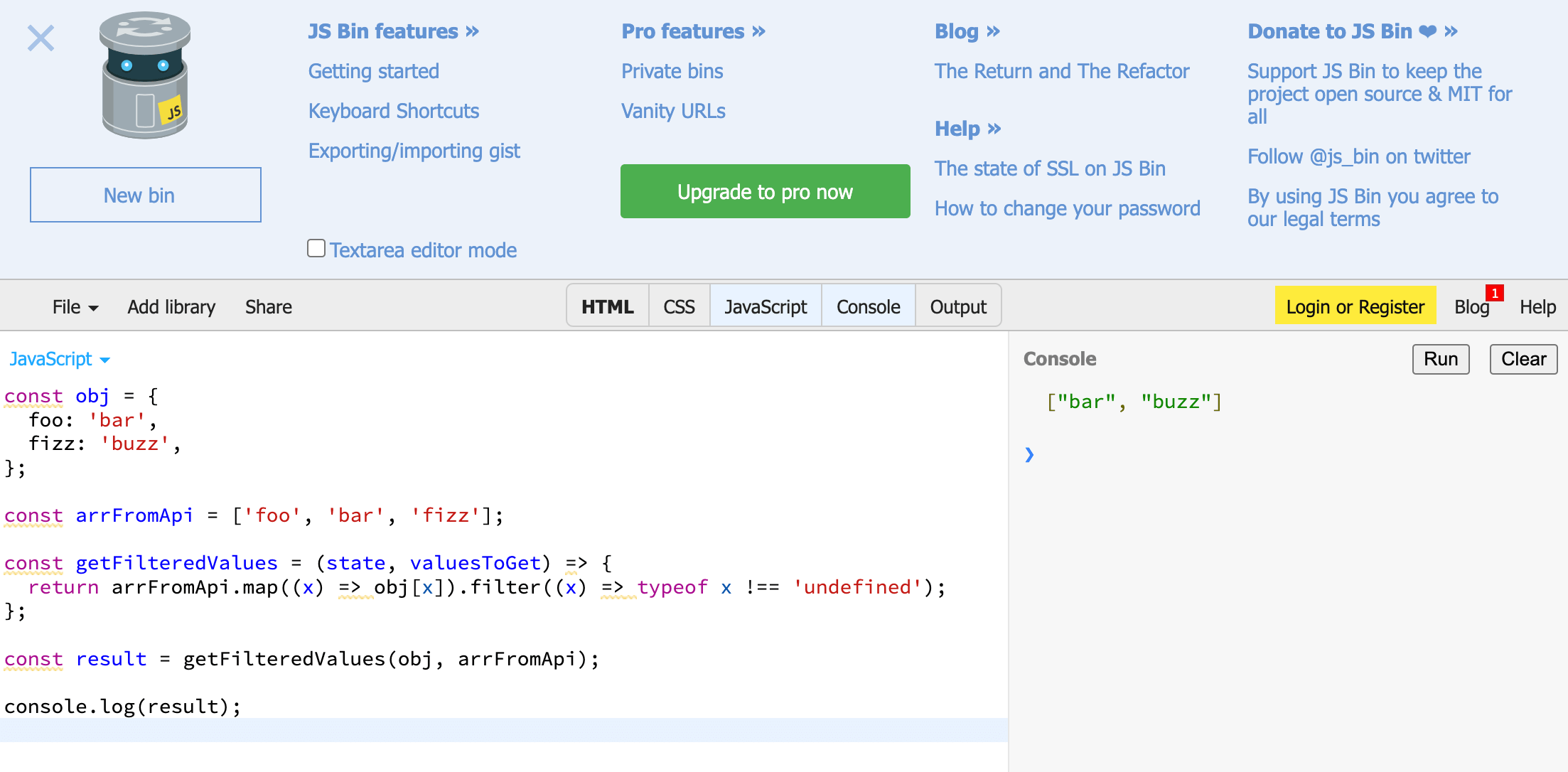
Or you can go the smart way and do the following:
Because you abstracted a clear function previously that is easy to test and
move, you can just copy it to a simple online javascript debugger (I
usually go with jsbin.com), and try to test
it there.
 This way compiling the code and seeing the result in the console takes
significantly less time than it would in your project.
This way compiling the code and seeing the result in the console takes
significantly less time than it would in your project.
Of course this only works for code without any big dependencies, and I normally use it for javascript, but I can imagine doing the same in other languages as well. If you don’t want to rely on third party websites to run your code, you can just add the code to a local javascript file and run it with Node.js.
// example.js
const obj = {
foo: 'bar',
fizz: 'buzz',
};
const arrFromApi = ['foo', 'bar', 'fizz'];
const getFilteredValues = (state, valuesToGet) => {
return valuesToGet
.map((x) => state[x])
.filter((x) => typeof x !== 'undefined');
};
const result = getFilteredValues(obj, arrFromApi);
console.log(result);
And then if you run node example.js, you can straight see the log in your
console:
❯ node example.js
[ 'bar', 'buzz' ]
If you think you have any cool developer productivity or time management hacks to share that saves you precious time, don't hesitate to contact me and get featured in one of these articles!
Have you ever wondered "is this AlertButton being used anywhere"? If so, this article might help you with that.
First you might find snapshot testing annoying and useless, but I can show you how to make it suck less.
No, you don’t necessarily need a university degree, or crazy math skills.